ctrl. aims to inform you about tracking on the web and how algorithms influence your behaviour all in an interactive 3D experience.
Visit the experience
About The Project
ctrl. is a collaborative effort between CorruptedPixl, Kenzo Dewaegenaere and Samuel Vanhaecke.
ctrl. came into existence when we were tasked with creating awareness in the general public about the effect that social media, online misinformation, filter bubbles and algorithms have on people's day-to-day behaviour.
Naturally, we started researching these subjects before we could brainstorm about what we wanted to create. Would it be a physical experience, a website, an app, or something else?
Research
We conducted many forms of research, but the most valuable method proved to be a survey where we asked young adults to explain what cookies are. The results spoke for themselves, with only 33% of young adults correctly describing what cookies are and what they do. The other 66% either got it completely wrong, left out key details or didn't know what cookies were at all.
Design
As soon as we started our research, we started brainstorming design ideas.
We iterated quickly as a team, getting wireframes down as soon as possible to start building from there.
Below are some of the color variants we subjected to user testing during the design phase.

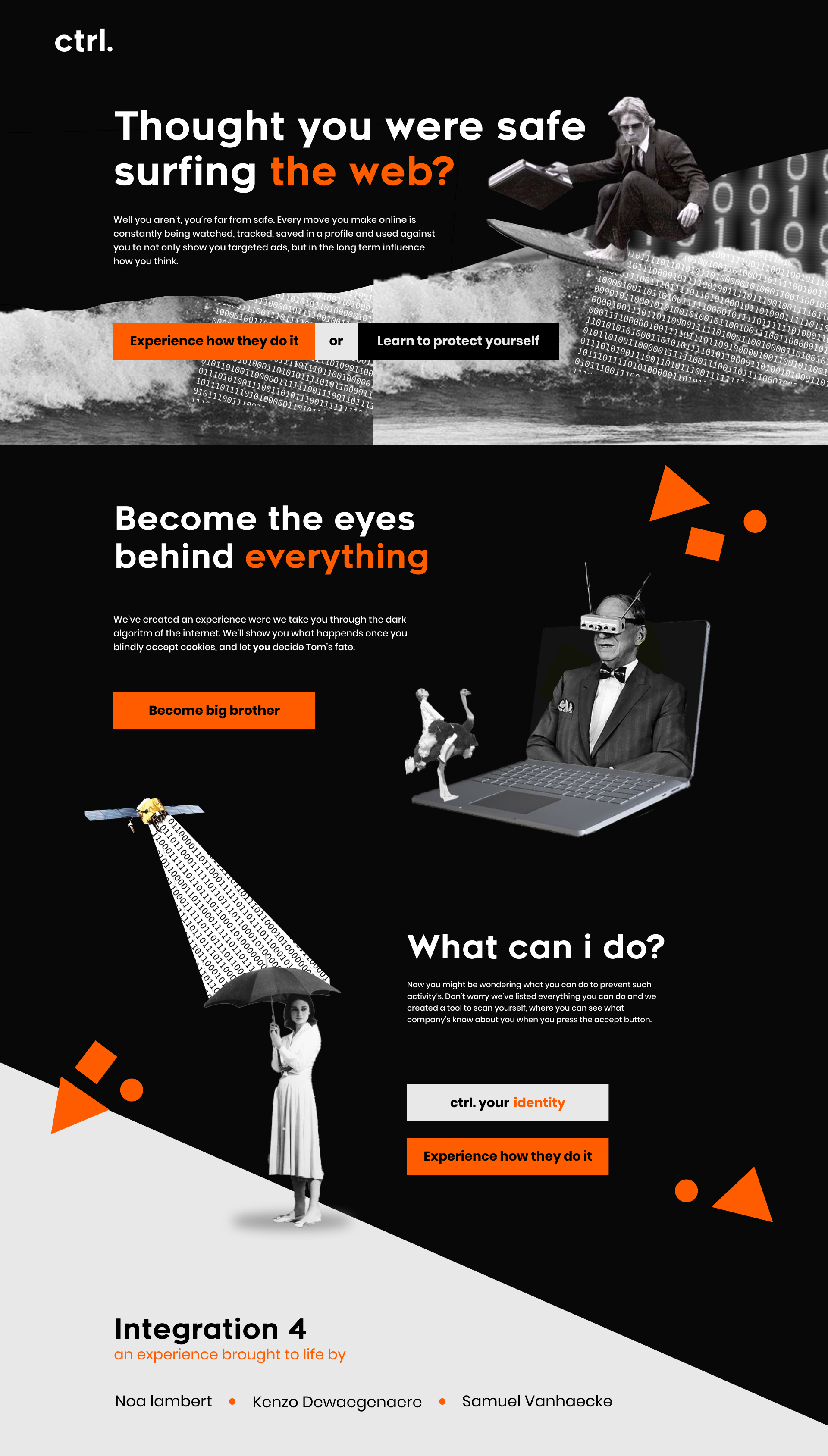
Fast forward, we settled on this design for the homepage.
We chose this orange color because it fits the design, but also signifies danger in some way, subconsciously connecting the dots that the user's privacy is in danger.
You can check out the live site to see the designs for the other devices/pages.

Development
Since this was a 5-week project, we need to be agile and build and release quickly. So we did.
Built With
Main app
Raspberry Pi 0 W backend visualization
Hosted on
The development experience
Developing this project was fun and challenging for all three members of our team.
As soon as we started we divided our tasks, keeping track of who does what using GitHub projects. We wanted to create a positive environment for the whole team, so we had frequent meetings and started at the same time each day. This helped us stay on track and get our tasks done quickly and efficiently.
Thanks to this we were able to take days off without hindering the progress of the project.
The good thing about our team is that we're all both designers and developers, so we could ask each other for help for any aspect of the project which helped us not get stuck in a creative "writer's block".
Take a look for yourself
Check out the repo on GitHub or view the live site with the buttons at the top!
Feel free to let me know what you think about it or if you have any suggestions.

 Github
Github